

- CUSTOM UI EDITOR FOR MAC HOW TO
- CUSTOM UI EDITOR FOR MAC PORTABLE
- CUSTOM UI EDITOR FOR MAC CODE
- CUSTOM UI EDITOR FOR MAC ZIP
Important Note: with this approach you will be able to embed new tabs definitions, icons, and VBA code (obviously) directly into a single Office file (Excel, for example).

xls files, because those versions do not have a Ribbon and also because files generated by these legacy versions are binary files and not OpenXML-based files like those in Office 2007+ files. Take also note that new custom tabs cannot be added to Office XP/2003. Note: Excel versions 2010 and up use the same xml file named customUI14.xml to defines and show custom tabs.
CUSTOM UI EDITOR FOR MAC ZIP
zip files in which there are few folders and several xml files that defines the content and other document specifications. The Office RibbonX Editor gives you an option to insert a customUI.xml file in your Excel workbook that loads when you open the file in Excel 2007and up and/or a customUI14.xml file that only loads when you open the Excel workbook in Excel 2010 and up: all files created in Office 2007+ can be considered as.
CUSTOM UI EDITOR FOR MAC PORTABLE
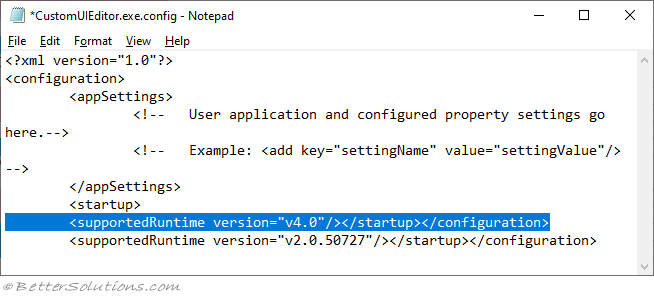
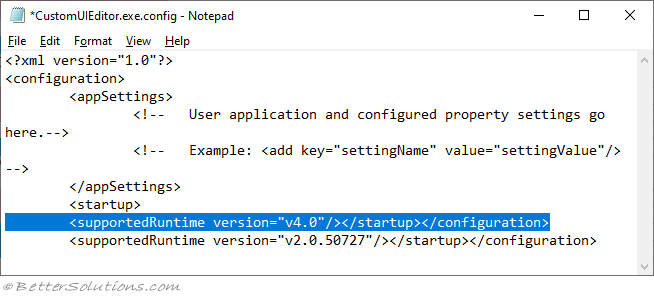
You can download OfficeRibbonXEditor-NETFramework.zip and after you unzip it open the OfficeRibbonXEditor.exe to use it (it is a portable and standalone software).

CUSTOM UI EDITOR FOR MAC HOW TO
In the following article we will see how to manage this requirement using a free and open source program called Office RibbonX Editor, coded by Fernando Andreu and available at. Before starting development, you should check to haveany errors.Adding a custom tab into a specific Office document (2007+ documents) can be very useful if we need to transport, with the document, custom VBA/macro codes. Setupįork main branch into your personal repository. Run npm scripts and develop yourself with the following process. TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Here are more examples and play with TOAST UI Editor! Browser Support Chrome You can display the node what you want through writing the parsing logic with custom block.
Custom Block : Nodes not supported by Markdown can be defined through custom block. Widget : This feature allows you to configure the rules that replaces the string matching to a specific RegExp with the widget node. Internationalization (i18n) : Supports English, Dutch, Korean, Japanese, Chinese, Spanish, German, Russian, French, Ukrainian, Turkish, Finnish, Czech, Arabic, Polish, Galician, Swedish, Italian, Norwegian, Croatian + language and you can extend. Viewer : Supports a mode to display only markdown data without an editing area. uml : A code block marked as an 'uml' will render UML diagrams. You can merge columns of the table header and body area. Using TOAST UI ColorPicker, you can change the color of the editing text with the GUI. code-syntax-highlight : Highlight the code block area corresponding to the language provided by Prism.js. chart : A code block marked as a 'chart' will render TOAST UI Chart. The TOAST UI Editor comes with powerful Plugins in compliance with the Markdown syntax.įive basic plugins are provided as follows, and can be downloaded and used with npm. Use of Various Extended Functions - PluginsĬommonMark and GFM are great, but we often need more abstraction. Dark Theme : You can use the dark theme. Toolbar : Through the toolbar, you can style or add elements to the document you are editing. Copy and Paste : Paste anything from browser, screenshot, excel, powerpoint, etc. Custom Block Editor : The custom block area can be edited through the internal editor. Table : Through the context menu of the table, you can add or delete columns or rows of the table, and you can also arrange text in cells. Syntax Highlight : You can check broken Markdown syntax immediately. You don't need to scroll through each one separately. Scroll Sync : Synchronous scrolling between Markdown and Preview. Live Preview : Edit Markdown while keeping an eye on the rendered HTML. Write documents with ease using productive tools provided by TOAST UI Editor and you can easily open the produced document wherever the specifications are supported. TOAST UI Editor follows both CommonMark and GFM specifications. GFM (GitHub Flavored Markdown) is another popular specification based on CommonMark - maintained by GitHub, which is the Markdown mostly used. Today CommonMark is the de-facto Markdown standard. It offers Markdown mode and WYSIWYG mode, which can be switched any point in time. The TOAST UI Editor can be helpful for both the usage. Depending on the type of use you want like production of Markdown or maybe to just edit the Markdown. TOAST UI Editor provides Markdown mode and WYSIWYG mode. TOAST UI Editor's Plugins to render to highlight code to color editing to merge table to render UML TOAST UI Editor's Wrappers wrapper wrapper component 
H1 h2 Packages TOAST UI Editor JavaScript component








 0 kommentar(er)
0 kommentar(er)
